Zugang für alle – Accessibility
Barrierefreiheit oder auch im Englischen „Accessibility“ betrifft nicht nur Menschen mit Behinderungen. Es ist ebenfalls wichtig, allen Menschen unabhängig von ihren technischen Möglichkeiten einen Zugang zum Internet zu ermöglichen. Dazu zählt beispielsweise auch die Nutzung des Internets über einen reinen Textbrowser. Auch altersbedingte Einschränkungen wie Sehschwächen sind hier zu beachten. Webstandards spielen eine wichtige Rolle bei der Barrierefreiheit. Es ist unter anderem wichtig, dass Webseiten mit jedem Browser problemlos dargestellt werden können – egal von welchem Gerät aus sie aufgerufen werden.
Alle Websites und mobilen Apps der öffentlichen Hand müssen barrierefrei sein, d. h. allen Menschen zugänglich sein. Das betrifft alle Webseiten, also von Bund, Kantonen und Gemeinden. Von «staatsnahen Betrieben» wie SBB oder Postauto und von weiteren Körperschaften des öffentlichen Rechts, z. B. Universitäten, Schulen, Spitäler, Bibliotheken.
Nachzulesen unter: eCH-0059 Accessibility Standard V3.0
Dir ist das auch wichtig, dass jeder deine Webseite sehen und benutzen kann? Dann kontaktiere mich doch gerne, ich helfe dir bei der Umsetzung zu deiner barrierefreien WordPress Webseite.
—
Niki Huwyler
Creative Media Director
+41/79 761 18 16
Mehr Informationen unter: https://www.scout-out.ch/projekte/web/
WordPress CMS mit Divi Theme
Divi ist ein Theme (Design) für WordPress mit dem du deine Website visuell gestaltest. Divi ist ein Produkt von Elegant Themes. Elegant Themes ist eine erfolgreiche WordPress-Entwicklergemeinschaft, die im Jahr 2007 von Nick Roach gegründet wurde.
Divi ist das Flaggschiff von Elegant Themes. Zusätzlich werden nützliche Plug-ins wie Bloom und Monarch für die Anbindung des E-Mail-Marketings oder der Social-Media-Kanäle angeboten. Ich kenne als WordPress und Divi Entwickler beide und kann dir die perfekte Symbiose für deine Projekte anbieten.
Barrierefrei, preiswert und zeitnah
Ist Divi ein barrierefreies WordPress-Theme?
Von Grund heraus leider nein. Wenn du deine WordPress Divi-Website zugänglich für alle machst, können mehr Menschen sie nutzen. Dies bedeutet zufriedenere Besucher, mehr Leads und mehr Verkäufe.
Zunächst musst du ein Divi Child-Theme installieren. Wenn du nicht weisst, was es ist und eines benötigst, was in diesem Fall sinn macht, lese bitte diesen Artikel.
Die Richtlinien für barrierefreie Webinhalte , WCAG, sind eine Reihe von Anforderungen, die beschreiben, wie Websites barrierefrei gemacht werden können.
Die WCAG hat drei verschiedene Stufen. A, AA und AAA. AAA ist das strengste und das Ziel für WordPress ist es, Level AA zu bestehen.
Mit jedem WordPress-Update wird deine Website barrierefreier. Deswegen ist eines der besten Dinge, die du tun kannst, um deine Webseite zugänglicher zu machen, deine WordPress-Installation auf dem neuesten Stand zu halten. Weitere Möglichkeiten beschreibe ich weiter unten.
Divi Menü
Divi hat drei Menüpositionen. Das Primärmenü und das Sekundärmenü können als Dropdown-Menüs verwendet werden.
Diese Dropdown-Menüs können nur mit einer Maus geöffnet werden. Dies bedeutet, dass Besucher, die eine Tastatur bevorzugen oder keine Maus verwenden können, nicht auf deine Inhalte zugreifen können.
Die Lösung: Das Divi-Zugänglichkeits/Accessibility -Plug-in bei GitHub löst dieses Problem mit der Navigationsoption „Dropdown-Tastatur“. Es fügt ein kleines Stück CSS hinzu, das deine Menüs verbessert.
Falls du ein Suchfeld (Searchmodul) im Menü benutzt. Solltest du den unterstehenden Code dem < head > deines Blogs hinzufügen. Bei Divi Theme-Optionen unter Integration findest du das Feld dazu.
<script>
(function($) { $(document).ready(function() {
$(".et_pb_menu__search-button").attr("role","search");
}); })(jQuery);
</script>Bild-Alt-Texte
Alle Bilder und Grafiken sollten einen Alternativ (ALT) Name haben.
Welches Bild es auch ist, Du solltest etwas Beschreibendes darüber schreiben. Menschen mit Behinderungen sollen die Bilder aus diesen Erklärungen verstehen können. Nachdem du ein Bild hochgeladen hast, kannst du das unter Medien bei Alternativer Text deine Beschreibung zum Bild eingeben.
Wenn du via Module Bilder hochgeladen hast, wird der Alternativtext, den du unter Medien eingesetzt hast, nicht angezeigt oder synchronisiert. Das Divi Theme von Elegantthemes ist nicht das einzige Framework, bei dem das automatische Auslesen der alt-Texte nicht möglich ist.
Damit das nachträglich auch Funktioniert kannst du das mittels PHP Code, das du in deinem functions.php File eingibst, am besten im Child Theme. So bleiben auch die Änderungen nach einem Update enthalten.
// ALT-Tags aus der Mediathek auslesen ////////////////////////////////////////////////
function get_image_meta( $image, $type = ‚alt‘ ) {
if ( ! $image ) {
return “;
}
$output = “;
if ( ‚/‘ === $image[0] ) {
$post_id = attachment_url_to_postid( home_url() . $image );
} else {
$post_id = attachment_url_to_postid( $image );
}
if ( $post_id && ‚title‘ === $type ) {
$output = get_post( $post_id )->post_title;
}
if ( $post_id && ‚alt‘ === $type ) {
$output = get_post_meta( $post_id, ‚_wp_attachment_image_alt‘, true );
}
return $output;
}
// Aktualisiert image alt text in Modulen //
function update_module_alt_text( $attrs, $unprocessed_attrs, $slug ) {
if ( ( $slug === ‚et_pb_image‘ || $slug === ‚et_pb_fullwidth_image‘ ) && “ === $attrs[‚alt‘] ) {
$attrs[‚alt‘] = get_image_meta( $attrs[’src‘] );
$attrs[‚title_text‘] = get_image_meta( $attrs[’src‘], ‚title‘ );
} elseif ( $slug === ‚et_pb_blurb‘ && ‚off‘ === $attrs[‚use_icon‘] && “ === $attrs[‚alt‘] ) {
$attrs[‚alt‘] = get_image_meta( $attrs[‚image‘] );
} elseif ( $slug === ‚et_pb_slide‘ && “ !== $attrs[‚image‘] && “ === $attrs[‚image_alt‘] ) {
$attrs[‚image_alt‘] = get_image_meta( $attrs[‚image‘] );
} elseif ( $slug === ‚et_pb_fullwidth_header‘ ) {
if ( “ !== $attrs[‚logo_image_url‘] && “ === $attrs[‚logo_alt_text‘] ) {
$attrs[‚logo_alt_text‘] = get_image_meta( $attrs[‚logo_image_url‘] );
}
if ( “ !== $attrs[‚header_image_url‘] && “ === $attrs[‚image_alt_text‘] ) {
$attrs[‚image_alt_text‘] = get_image_meta( $attrs[‚header_image_url‘] );
}
}
return $attrs;
}
// Filter injection //
add_filter( ‚et_pb_module_shortcode_attributes‘, ‚update_module_alt_text‘, 20, 3 );
Farbkontrast
Dies ist eine der wichtigsten Regeln. Dein Text sollte mit dem vorhandenen Hintergrund lesbar sein. Hier sind einige Dinge zu tun.
Du kannst deine Punktzahl auf dieser Website messen: https://webaim.org/resources/contrastchecker
Wenn das Ergebnis negativ ist, kannst du folgendermassen vorgehen:
- Schriftgrösse vergrössern. Manchmal kann das Problem darin bestehen, dass die Schriftart nicht angezeigt wird, wenn sie klein ist.
- Mache die Schriftart fetter
- Füge dem Hintergrund eine Überlagerung hinzu. Du kannst dies über ein Bild oder eine Hintergrundfarbe tun.
- Wenn dein Text zu hell ist, verdunkele nicht den Hintergrund, sondern verwende den Text eine Nuance dunkler.
- Wenn du immer noch keine positiven Ergebnisse erhaltest, ändere die Farbe des Textes.
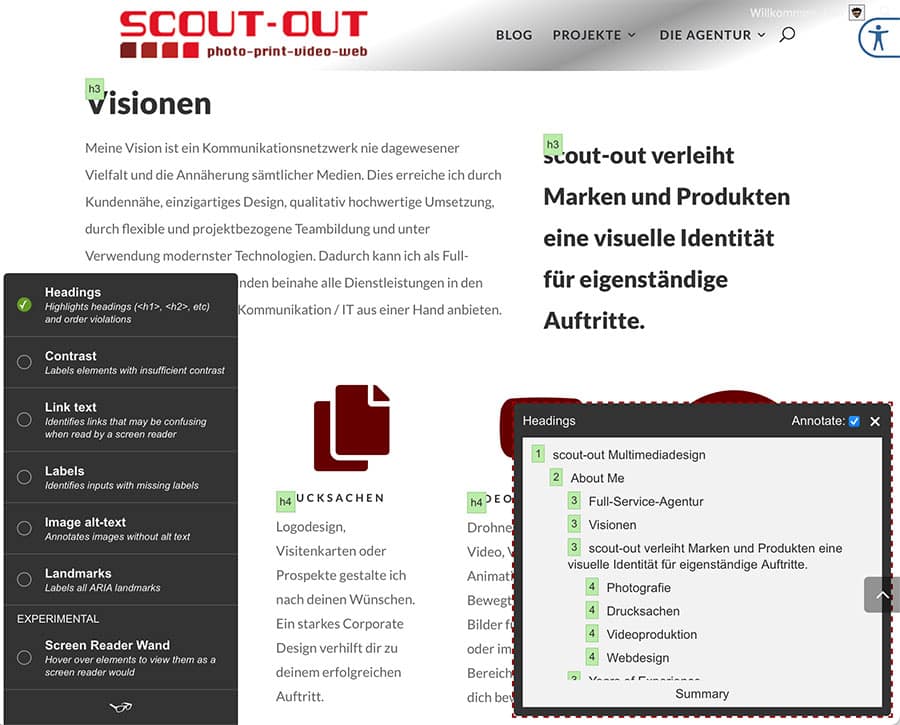
Überschriftenhierarchie
Dies ist ein einfaches, aber etwas mühsames Element. Überschriften sollten für ihren beabsichtigten Zweck verwendet werden. Die wichtigste Überschrift auf der Seite sollte h1 sein, andere wichtige Überschriften sollten h2 sein. Und es ist notwendig, nicht zu h4 zu wechseln, ohne h3 zu verwenden. Du musst in der Reihenfolge ihrer Wichtigkeit vorgehen. Passe dazu die Überschrifthierarchie auf deiner Seite an.
Eine gute Hilfe ist das WAVE Web Accessibility Evaluation Tool
Mobilen Zoom aktivieren
Für diejenigen mit Sehschwierigkeiten muss die Zoom-Funktion auf dem Mobiltelefon aktivieren. Füge dazu der Funktionsdatei in deinem Child Theme (functions.php) den folgenden PHP-Code hinzu.
Das kostenpflichtiges Divi Accessibility Helper kann schon viele Fehler beheben und bietet viel Möglichkeiten. Alternativ ist das sehr zu empfehlende Divi Accessibility kostenloses PlugIn das 75% von der kostenpflichtigen Version anbietet.
// PHP Code dass Seiten auf Smartphones zoomfähig sind, //////////////////////////////////////////////////////////////
add_action(‚after_setup_theme‘, ‚wf_remove_et_viewport_meta‘);
add_action(‚wp_head‘, ‚wf_enable_pinch_zoom‘);
function wf_remove_et_viewport_meta() {
remove_action(‚wp_head‘, ‚et_add_viewport_meta‘);
}
function wf_enable_pinch_zoom() {
echo ‚<meta name=“viewport“ content=“width=device-width, user-scalable=yes, initial-scale=1.0, minimum-scale=0.1, maximum-scale=10.0″>‘;
}
Visuelle Hilfe für Links aktivieren
Die meisten Webseiten setzen die visuelle Hilfe zurück, sodass du sie beim Surfen mit der Tabulatortaste nicht mehr siehst. Eine davon ist Divi. Bitte füge den folgenden Code zu style.css in dein Divi Child-Theme hinzu. Ich weiss, dass diese Gliederung für normale Benutzer schlecht aussieht, ich habe unten einen JS-Code dafür, wenn du dies hinzufügst, werden Mausbenutzer die Visuelle-Link-Hilfe nicht sehen, wenn sie sich auf das gewünschte Element konzentrieren.
Dieser JavaScript Code dem < body > hinzufügen. Das Feld findest du unter Divi Theme-Optionen unter Integration.
Barrierefreie Inhalte schreiben
Die folgenden Tipps sind universell für das Schreiben gut zugänglicher Inhalte:
- Verwenden die richtige Reihenfolge der Überschriften. Als Titel H1, auf H2 sollte H3 folgen usw. Überspringe keine Überschriftenebenen.
- Verwende kurze Sätze, sie sind leichter zu lesen.
- Schreibe nicht mehr als 4 Zeilen, ohne Leerzeichen zwischen den Absätzen hinzuzufügen.
- Verwende Listen, um deine Inhalte aufzuteilen.
- Verwendung nur Bildern, die sich auf deine Inhalte beziehen, so hilft es den Menschen, sich an die Inhalte zu erinnern.
Hinzufügen von Untertiteln zu Ton und Videos
Wenn du Ton oder Videos auf deiner Website verwendest, stelle sicher, dass es eine Alternative für blinde und gehörlose Besucher gibt.
Dies kann ein Text sein, der neben dem Video verfügbar ist, oder du kannst Untertitel aktivieren. Divi hat keine Einstellungen für Untertitel. Wenn du ein Video von YouTube einbetten, kann der Besucher Untertitel im Videoplayer aktivieren.
Wie kannst du deine Webseite testen?
Diese Tools helfen dir, deine Barrierefreiheitsprobleme zu finden:
- Die W3C-Markup-Validierung – kostenlos
- Die Erweiterung für Barrierefreiheitstests für Entwickler – kostenlose Testversion
- WAVE Web Accessibility Evaluation Tool – Kostenlos
- Sitebulb – Bezahlbar
- Zugängliche Farben – Kostenlos
- Kontrastprüfer – Kostenlos
- Ein weiterer Kontrastprüfer – kostenlos
Meine Webseite ist natürlich auch zu 100% barrierefrei.
- CMS auf Basis von WordPress
- Angepasstes Divi-Theme-Child
- Angepasstes PHP und CSS Design
- Suchmaschinen optimiert (SEO)
- Barrierefreies Webdesign
- Mainpage / Blog / Agentur / Portfolio
- Angepasste Bildergalerie
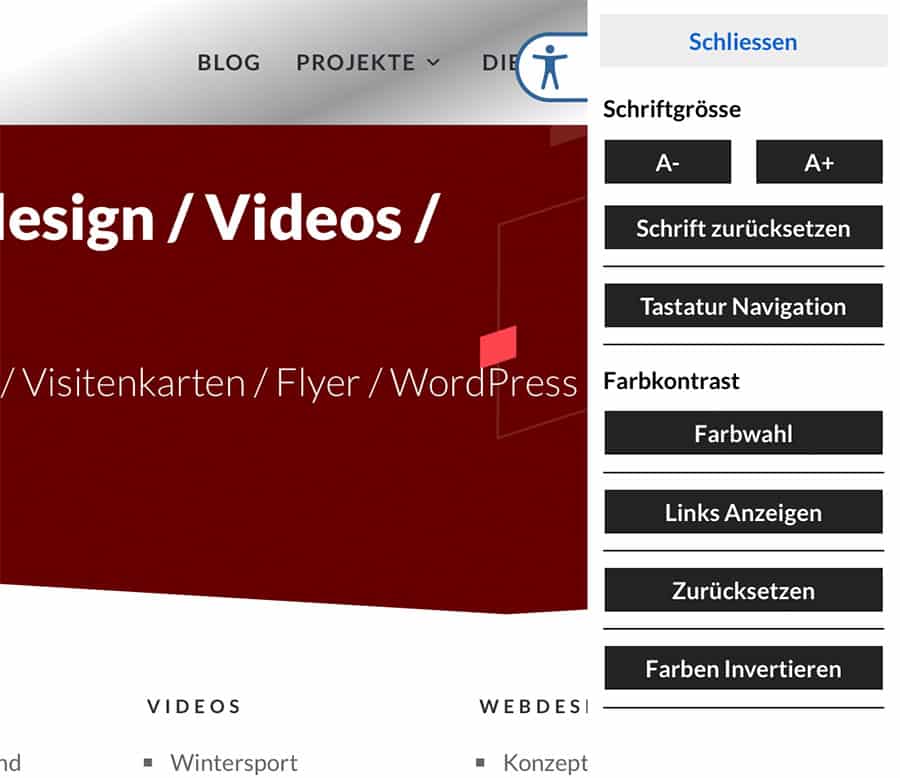
- Style Switcher / Barrierefreie Version
- Optimiert auch für Mobile Geräte
Die neue Webseite

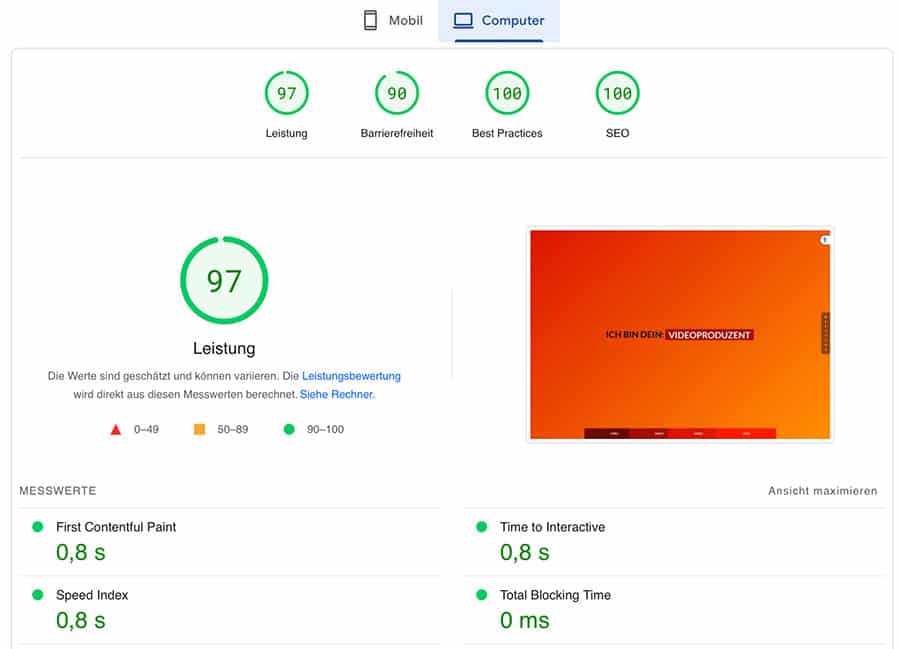
Google Page Speed
Die Barrierefreiheit ist 100 % gegeben durch die Integration vom Style Switcher auf der rechten oberen Seite
Links:
– Richtlinien für barrierefreie Webinhalte (WCAG) 2.0
– Top PlugIn: wp-accessibility-helper